While it is not essential to have a favicon on a website, having one could improve the overall quality of your website.
A favicon will:
-
differentiate your website from your competitors
-
make your website standout in a favorites or bookmark list, browser tab or history list
-
help build brand recognition
-
make your website look more professional and credible
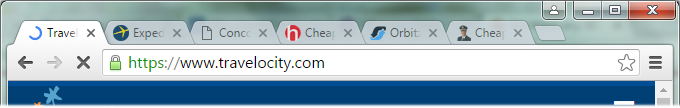
Take a look at the following example. Say you are planning your next vacation and you need to buy flight tickets online.

You opened up your browser, typed in ”cheap flights and hotels” and you found these travel websites. Which website are you most
likely to buy from?
It is very common for users to judge online retailers based on how professionally built the site is. When you don’t
have a favicon, the browser will display the default blank document icon. It certainly doesn’t look professional, especially
when being shown alongside competitors who have a favicon.