Using Buttons on Your Website
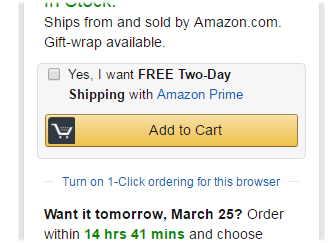
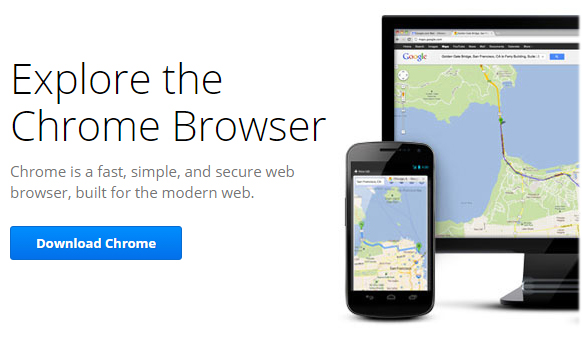
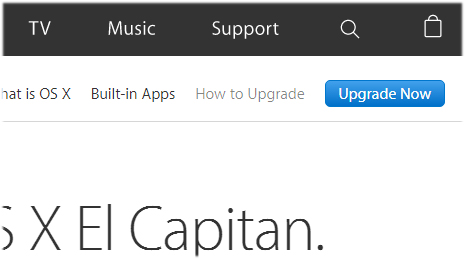
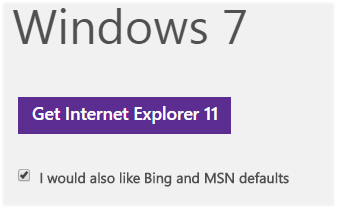
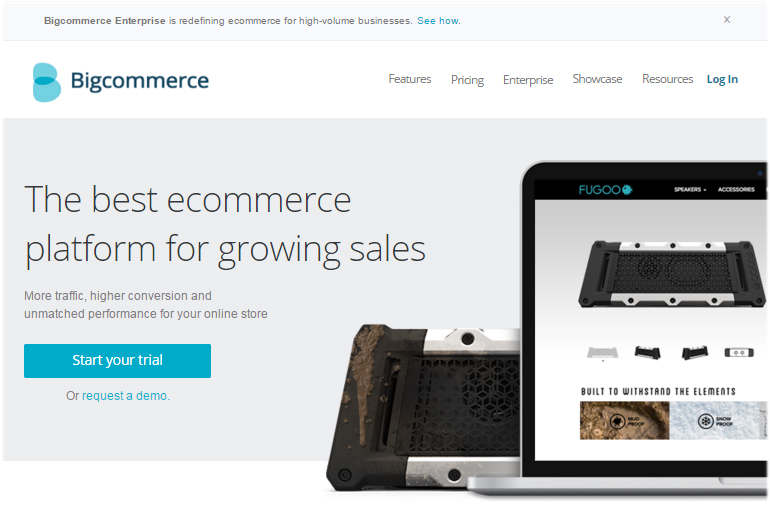
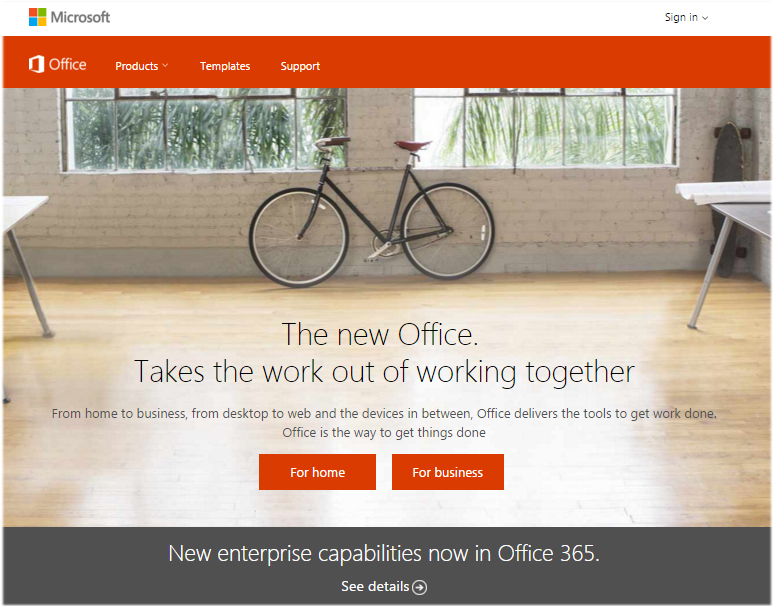
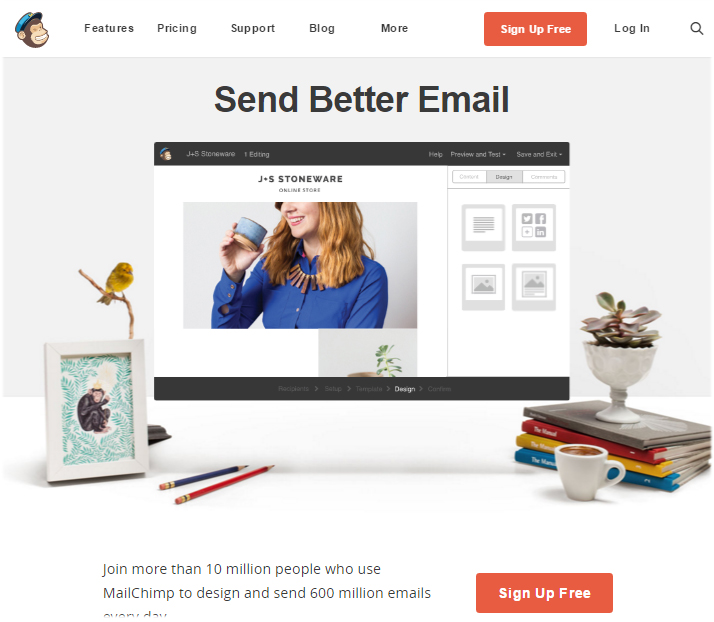
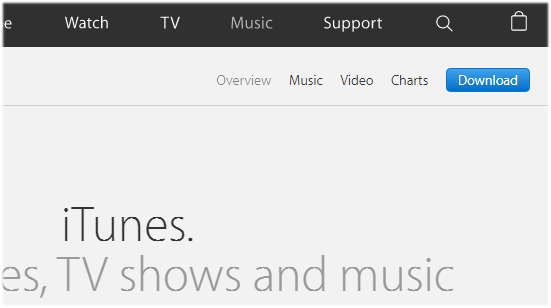
Buttons come in all colors and sizes, but they all have one thing in common – to get you to do something. That something could be anything: sign up, log in, join mailing list, request information, make contact, download a file, make a purchase, etc.
But did you know there is more to buttons than just an element to click on?
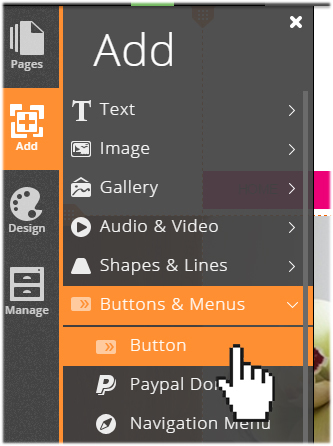
In this article, we will look at when and how to use buttons on your website. We will also look at what makes a good button design.